Design
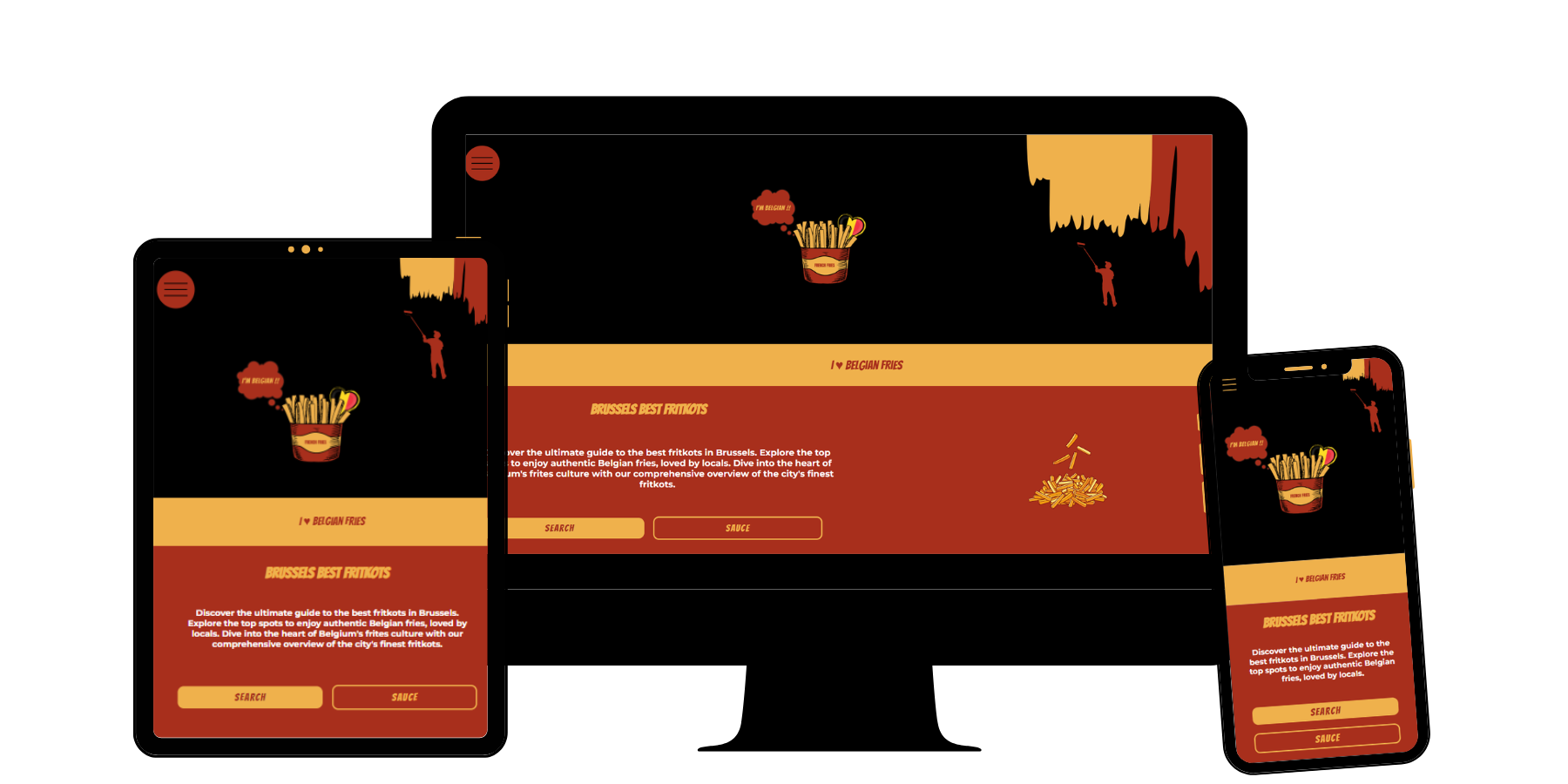
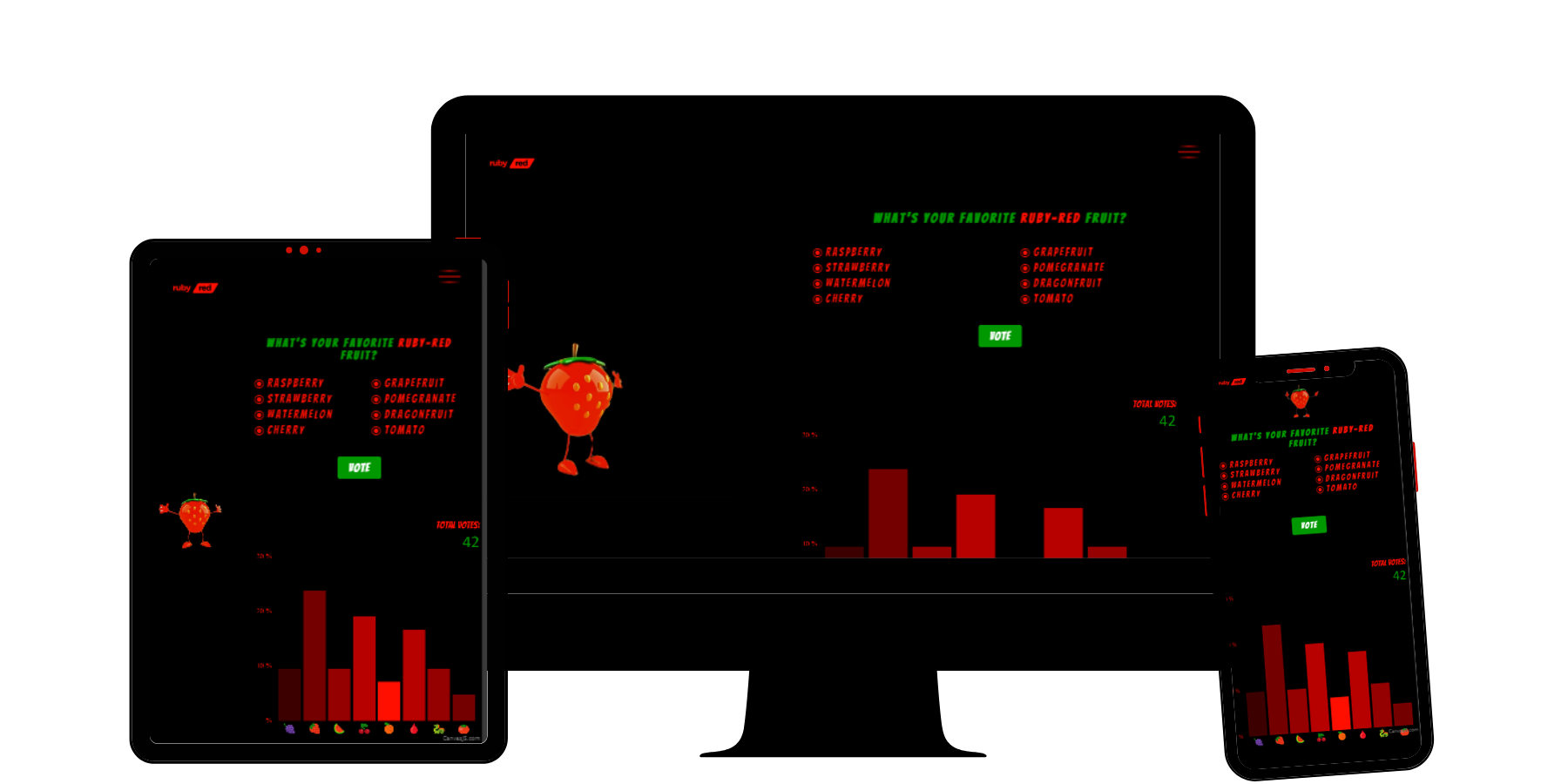
I design stunning, user-friendly websites tailored for modern businesses. Every project begins with wireframing and prototyping to ensure the best possible user experience (UX). I focus on crafting seamless UX flows, visually striking interfaces, and responsive designs that look amazing on any device. From logo creation and visual identity to color palettes and typography, I make sure your brand stands out.
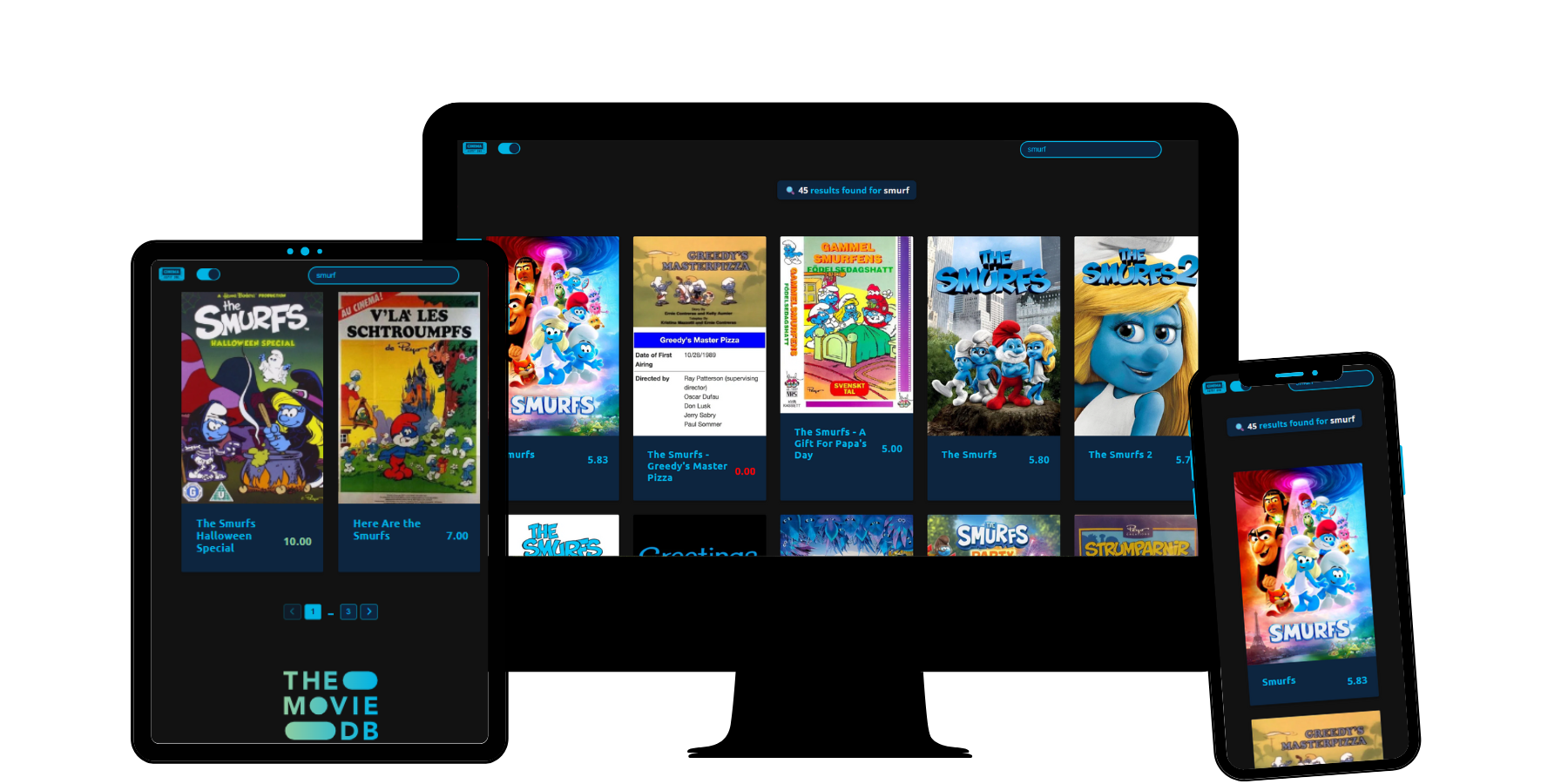
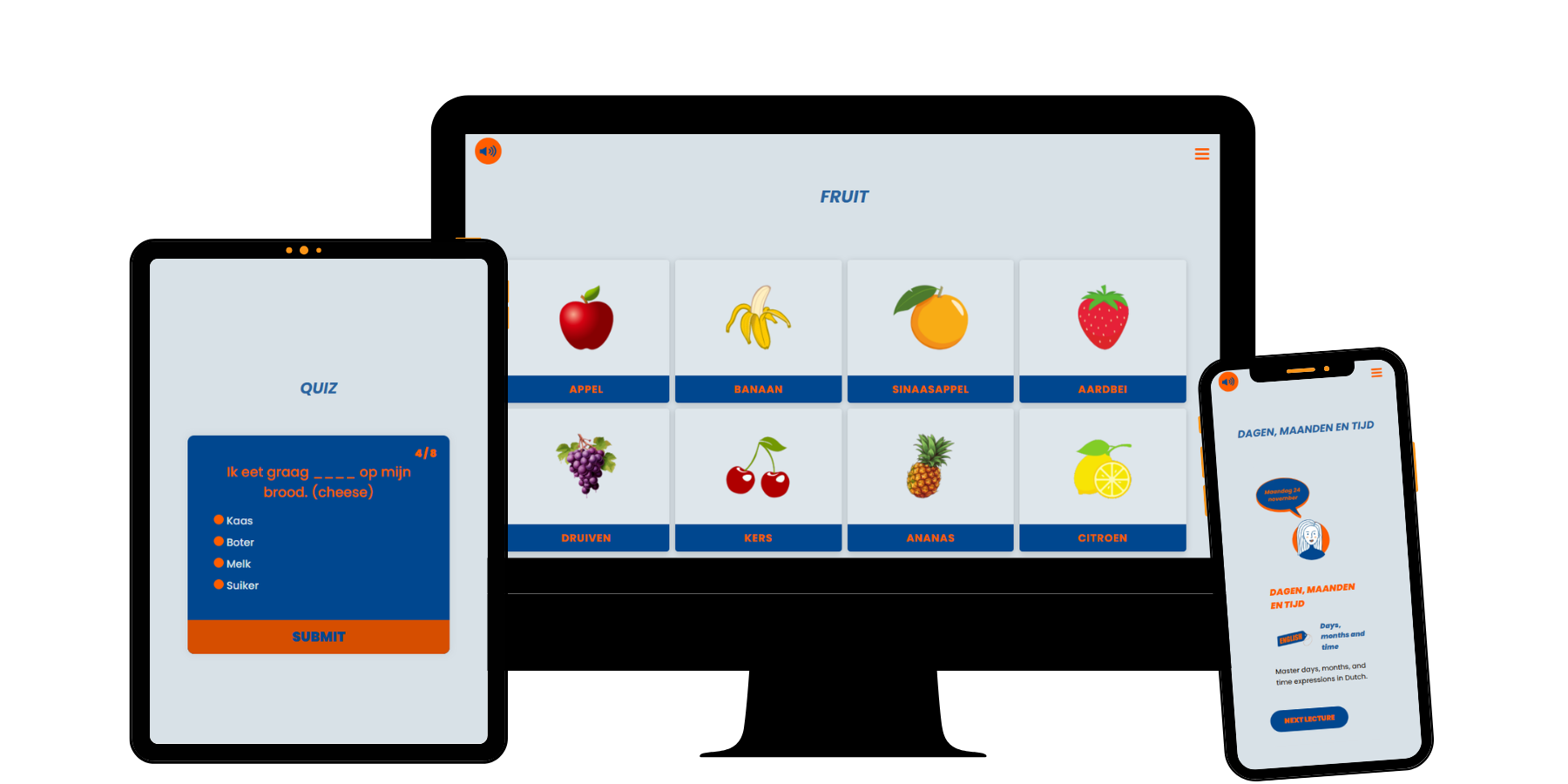
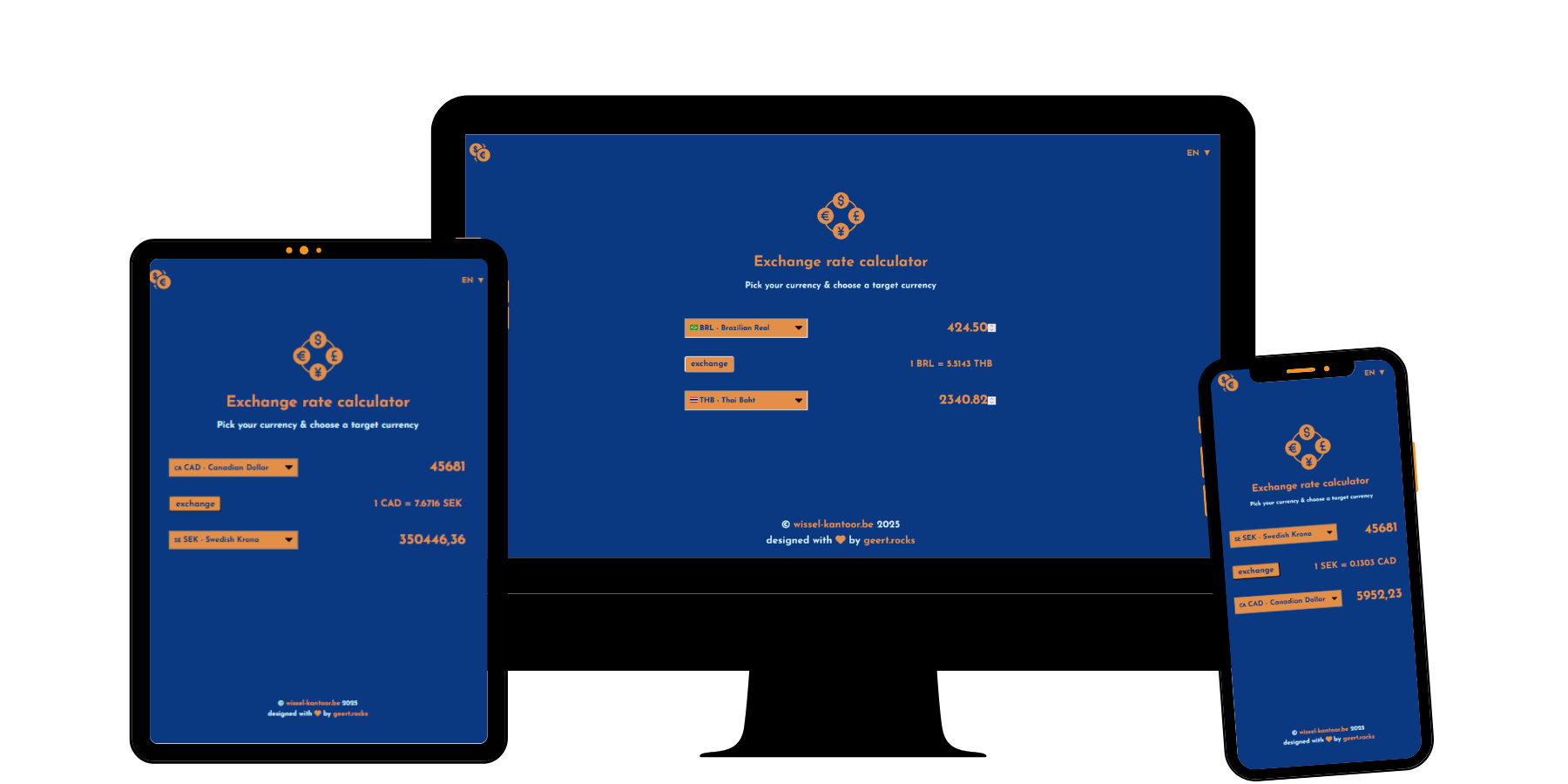
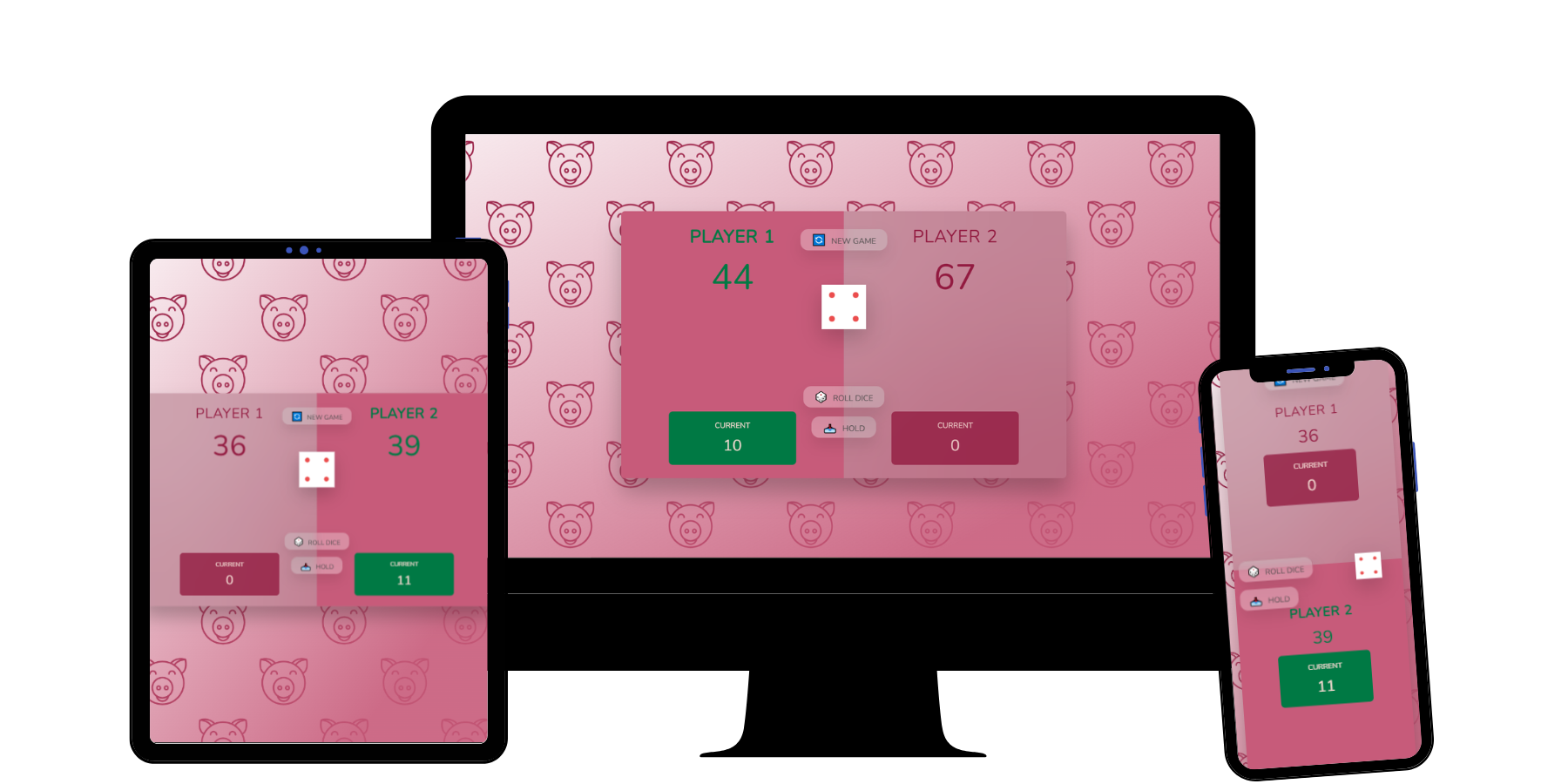
Development
I develop fully responsive websites that look beautiful on both mobile, tablet and laptop screens. My development includes cross-browser compatibility and SEO best practices, so your site performs well on Google. I also handle hosting setup, making sure your site is fast, secure, and optimized from day one.
Communication
Based in Belgium, I am fluent in Dutch, French, and English, making collaboration easy. Together, we’ll define your website’s goals and purpose, ensuring all SEO requirements are met to improve visibility and reach.